
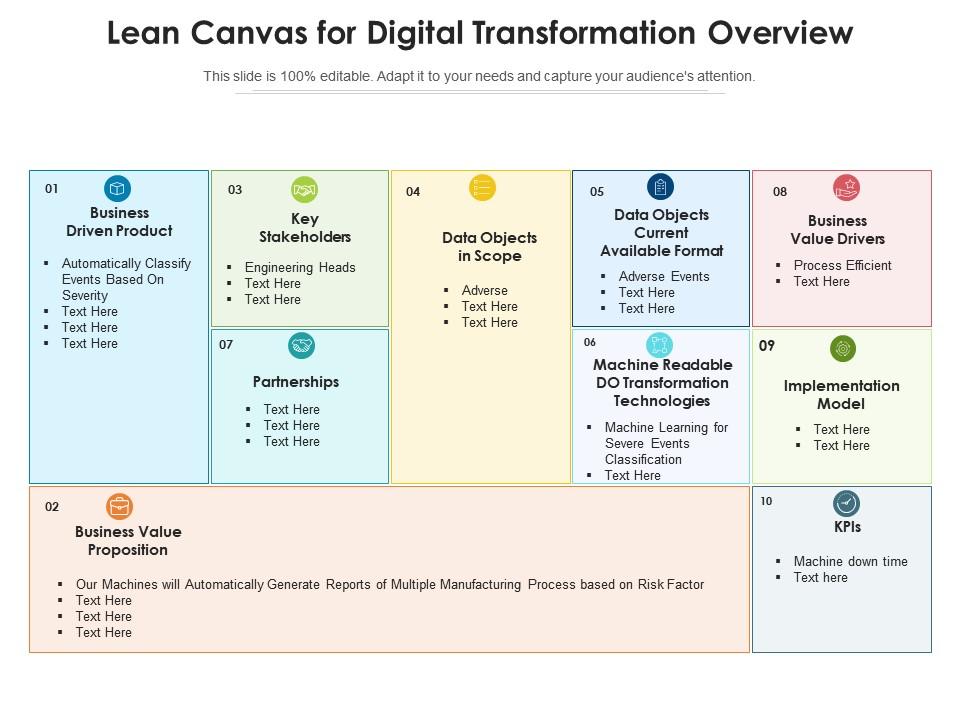
Lean Canvas For Digital Transformation Overview | Presentation Graphics | Presentation PowerPoint Example | Slide Templates

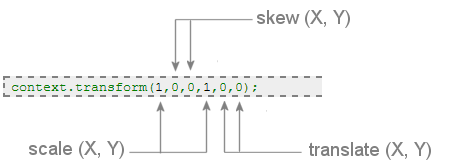
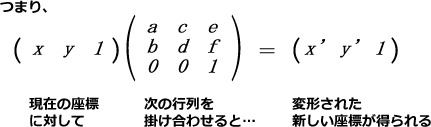
ZIM 6.3 Launches with Transform Tools for #Canvas #JavaScript #CreateJS and #ZIMjs | ZIM JavaScript Framework

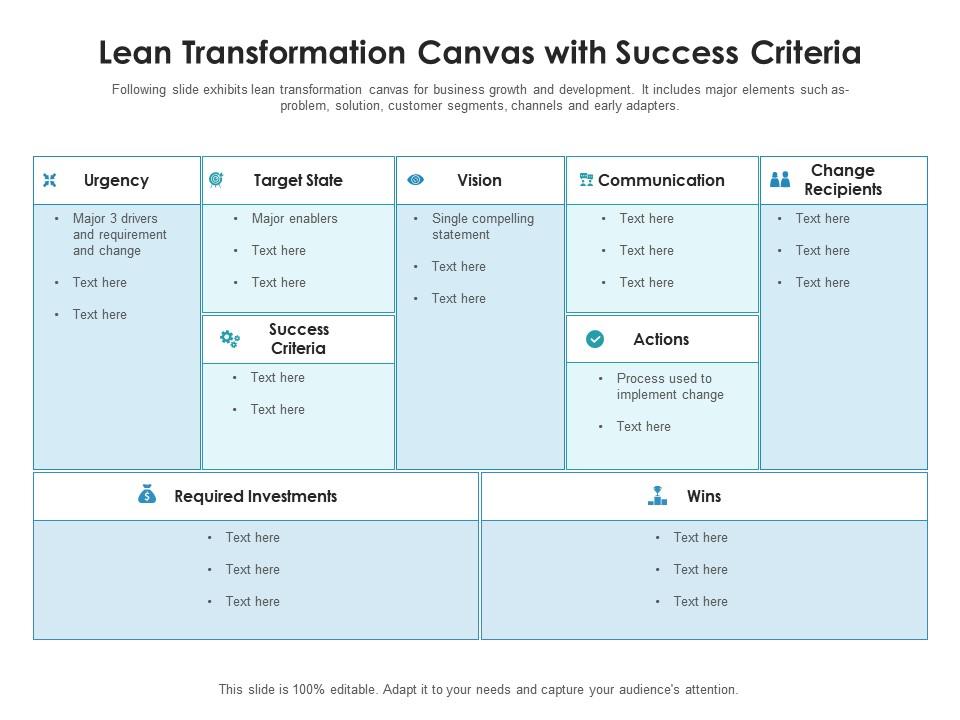
Lean Transformation Canvas With Success Criteria | Presentation Graphics | Presentation PowerPoint Example | Slide Templates